Septième semaine
- Julie et Tinuviel

- 11 mars 2020
- 2 min de lecture
Ce qu'on a fait :
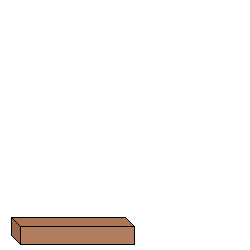
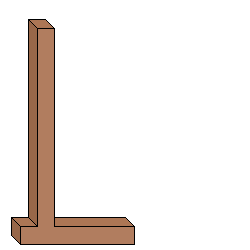
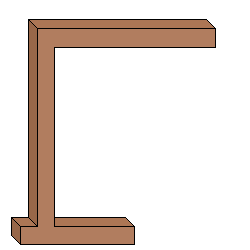
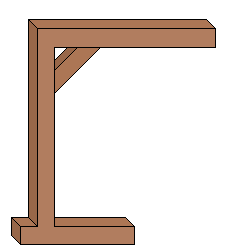
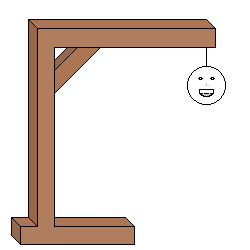
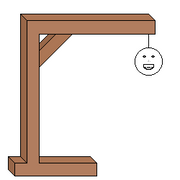
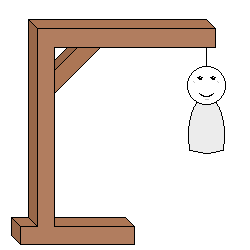
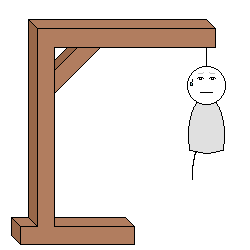
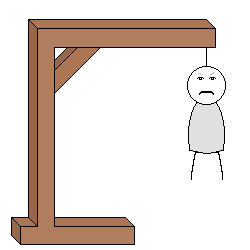
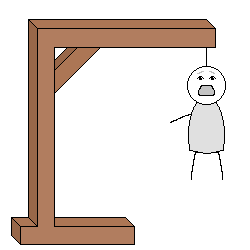
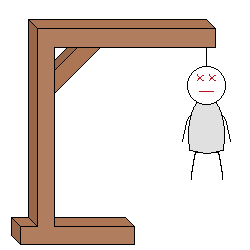
Nous avons dessiné nous-même les 10 étapes du pendu en utilisant un logiciel de dessin bitmap ( c'est-à-dire point par point ).
Nous avons également complété notre code javascript :
les lettres s'affichent lorsqu'elles sont découvertes par le joueur
les images du pendu s'affichent en fonction du nombre de coups manqués.
Nous avons ajouté une musique libre de droits, nous avons mis les boutons de contrôles en bas à droite de la page : l'utilisateur aura le choix de la mettre en play/pause, et d'activer/désactiver le son. Nous avons indiqué les crédits d'auteurs pour la musique : l'encadré s'affiche lorsque l'on clique sur l'icône de musique, et disparaît si l'on reclique dessus. Nous avions précédemment choisi une musique la semaine dernière, mais nous avons finalement fixé notre choix sur une autre musique ( Reset - Jaunter ) que nous avons plus apprécié.
Nous avons utilisé une nouvelle fonctionnalité : les media queries, pour adapter la page si la fenêtre fait au maximum 1024px.
Nous avons ajouté un lien vers le site de dictionnaire français Larousse en bas à gauche de la page.
Vidéo/Photo :
Lorsque l'on clique sur l'icône de musique situé en bas à droite de la page, un post it avec les crédits d'auteurs s'affiche :

Image concernant la musique et les crédits d'auteurs
à gauche : le post-it qui apparaît/disparaît selon un évènement ;
au milieu : l'icône qui permet de faire apparaître/disparaître le post-it au clic de la souris (=l’évènement) ;
à droite : les boutons de contrôles pour démarrer/arrêter la musique, ou bien pour activer/désactiver le son.

Aperçu de la page du pendu
Les 10 étapes du pendu
Différents aperçus de la page du pendu lorsque la fenêtre fait moins de 1024px
( avec media queries )
Ce qu'on prévoit pour la prochaine fois :
Pour la semaine prochaine, nous ajouterons un compteur à rebours pour indiquer le nombre de coups réalisable. Nous ajouterons au dessus du clavier virtuel un texte qui informera le joueur de sa victoire/défaite. Nous compléterons notre code javascript pour intégrer notre tableau de mots entièrement car ceux utilisés actuellement sont beaucoup plus courts.




































Commentaires